
Виконання додатків
Після встановлення Yii, базовий додаток буде доступний або по URL https://hostname/basic/web/index.php,
або по https://hostname/index.php, в залежності від налаштування веб-сервера. Даний розділ - загальне введення в
організацію коду, вбудований функціонал і опрацювання запитів додатком Yii.
Info: Для спрощення, далі в даному посібнику припускається, що Yii встановлений в директорію
basic/web, яка, в свою чергу, встановлена, як коренева директорія в налаштуваннях веб-сервера. В результаті, звернувшись до URL на зразокhttps://hostname/index.php, ви отримаєте доступ до додатку. Будь ласка, відредагуйте URL-адреси наведені у прикладах відповідно до ваших потреб.
Функціонал #
Встановлений базовий додаток складається з чотирьох сторінок:
- домашня сторінка, відображається при переході по URL
https://hostname/index.php; - сторінка "About" ("Про нас");
- сторінка "Contact", що відображає форму зворотнього зв’язку, через яку користувач може звернутися до розробника за допомогою електронної пошти;
- сторінка "Login", на якій відображається форма для аутентифікації користувачів. Спробуйте увійти з логіном/паролем "admin/admin". Зверніть увагу на зміну пункту "Login" в головному меню на "Logout".
Ці сторінки використовують спільну шапку та футер. Шапка містить головне меню, за допомогою якого здійснюється навігація по сайту.
У нижній частині вікна ви зможете бачити системні повідомлення Yii - налагоджувальну інформацію, повідомлення про помилки, запити до бази даних і т. п. Відображенням даної інформацію керує вбудований налагоджувач, він записує і відображає інформацію про хід виконання додатку.
Крім веб-додатка, існує консольний скрипт yii, що розташований в базовій директорії додатка.
Цей скрипт може бути використаний для виконання фонових завдань або завдань обслуговування додатка.
Все це описано у розділі Консольні команди.
Структура додатка Yii #
Нижче наведений перелік основних директорій і файлів вашого додатку (вважаємо, що додаток встановлений в директорію basic):
basic/ базова директорія додатка
composer.json використовується Composer'ом, містить опис додатку
config/ містить конфігураційні файли
console.php конфігурація консольного додатка
web.php конфігурація веб-додатка
commands/ містить класи консольних команд
controllers/ містить класи контролерів
models/ містить класи моделей
runtime/ містить файли, які генерує Yii під час виконання додатку (журнали, кеш і т. п.)
vendor/ містить пакунки Composer'а і, власне, сам фреймворк Yii
views/ містить представлення додатку
web/ базова веб-директорія, містить файли, доступні через Web
assets/ містить файли ресурсів (javascript та css)
index.php вхідний (або bootsrap) скрипт для додатку Yii, з нього розпочинається виконання додатку
yii скрипт виконання консольних команд Yii
В цілому, додаток Yii можна розділити на дві категорії файлів: розміщенні в basic/web і розміщенні в інших директоріях.
Перша категорія доступна через HTTP (наприклад, браузером), друга недоступна зовні, та і не повинна бути, оскільки містить службову інформацію.
В Yii реалізований шаблон проектування модель-представлення-контролер (MVC),
що відображається на вищезазначеній структурі директорій додатка. В директорії models знаходяться всі класи моделей,
у views розміщені всі скрипти представлень, а в директорії controllers
всі класи контролерів додатка.
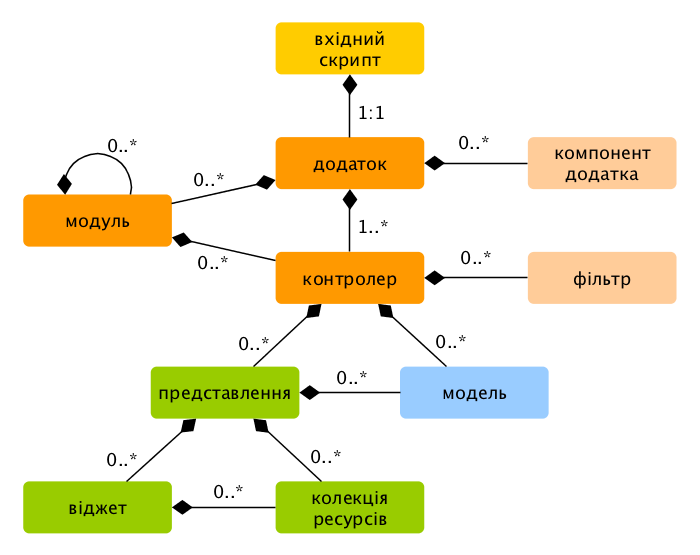
Діаграма нижче демонструє статичну структуру додатка.

В кожному додатку Yii є місце входження в додаток, web/index.php - це єдиний PHP-скрипт доступний для виконання через Web.
Він отримує вхідний запит і створює екземпляр додатку.
Додаток опрацьовує запит з допомогою його компонентів
і відправляє запит елементам MVC. Віджети використовуються у представленнях
для побудови складних та динамічних елементів інтерфейсу користувача.
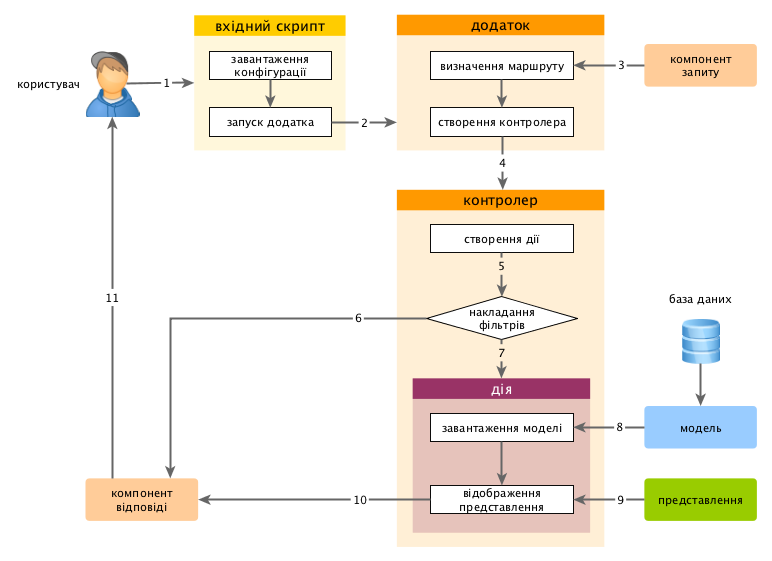
Життєвий цикл запиту #
На діаграмі показано, як додаток відпрацьовує запит.

- Користувач робить запит до вхідного скрипту
web/index.php. - Вхідний скрипт завантажує конфігурацію додатка та створює екземпляр додатку для наступного опрацювання запиту.
- Додаток визначає маршрут запиту за допомогою компонента запиту додатка.
- Додаток створює екземпляр контролера для виконання запиту.
- Контролер, в свою чергу, створює дію і накладає на неї фільтри.
- Якщо хоч один фільтр поверне помилку - виконання додатку зупиняється.
- Якщо всі фільтри пройдені - додаток виконується.
- Дія завантажує модель даних, скоріше за все із бази даних.
- Дія формує представлення та відображає в ньому дані (в т. ч. і отримані із моделі).
- Сформований результат передається компоненту відповіді додатка.
- Компонент "відповіді" відправляє готовий результат роботи додатка браузеру користувача.
Для чого реклама?




