

Після встановлення Yii, базовий додаток буде доступний або по URL https://hostname/basic/web/index.php,
або по https://hostname/index.php, в залежності від налаштування веб-сервера. Даний розділ - загальне введення в
організацію коду, вбудований функціонал і опрацювання запитів додатком Yii.
Info: Для спрощення, далі в даному посібнику припускається, що Yii встановлений в директорію
basic/web, яка, в свою чергу, встановлена, як коренева директорія в налаштуваннях веб-сервера. В результаті, звернувшись до URL на зразокhttps://hostname/index.php, ви отримаєте доступ до додатку. Будь ласка, відредагуйте URL-адреси наведені у прикладах відповідно до ваших потреб.
Встановлений базовий додаток складається з чотирьох сторінок:
https://hostname/index.php;Ці сторінки використовують спільну шапку та футер. Шапка містить головне меню, за допомогою якого здійснюється навігація по сайту.
У нижній частині вікна ви зможете бачити системні повідомлення Yii - налагоджувальну інформацію, повідомлення про помилки, запити до бази даних і т. п. Відображенням даної інформацію керує вбудований налагоджувач, він записує і відображає інформацію про хід виконання додатку.
Крім веб-додатка, існує консольний скрипт yii, що розташований в базовій директорії додатка.
Цей скрипт може бути використаний для виконання фонових завдань або завдань обслуговування додатка.
Все це описано у розділі Консольні команди.
Нижче наведений перелік основних директорій і файлів вашого додатку (вважаємо, що додаток встановлений в директорію basic):
basic/ базова директорія додатка
composer.json використовується Composer'ом, містить опис додатку
config/ містить конфігураційні файли
console.php конфігурація консольного додатка
web.php конфігурація веб-додатка
commands/ містить класи консольних команд
controllers/ містить класи контролерів
models/ містить класи моделей
runtime/ містить файли, які генерує Yii під час виконання додатку (журнали, кеш і т. п.)
vendor/ містить пакунки Composer'а і, власне, сам фреймворк Yii
views/ містить представлення додатку
web/ базова веб-директорія, містить файли, доступні через Web
assets/ містить файли ресурсів (javascript та css)
index.php вхідний (або bootsrap) скрипт для додатку Yii, з нього розпочинається виконання додатку
yii скрипт виконання консольних команд Yii
В цілому, додаток Yii можна розділити на дві категорії файлів: розміщенні в basic/web і розміщенні в інших директоріях.
Перша категорія доступна через HTTP (наприклад, браузером), друга недоступна зовні, та і не повинна бути, оскільки містить службову інформацію.
В Yii реалізований шаблон проектування модель-представлення-контролер (MVC),
що відображається на вищезазначеній структурі директорій додатка. В директорії models знаходяться всі класи моделей,
у views розміщені всі скрипти представлень, а в директорії controllers
всі класи контролерів додатка.
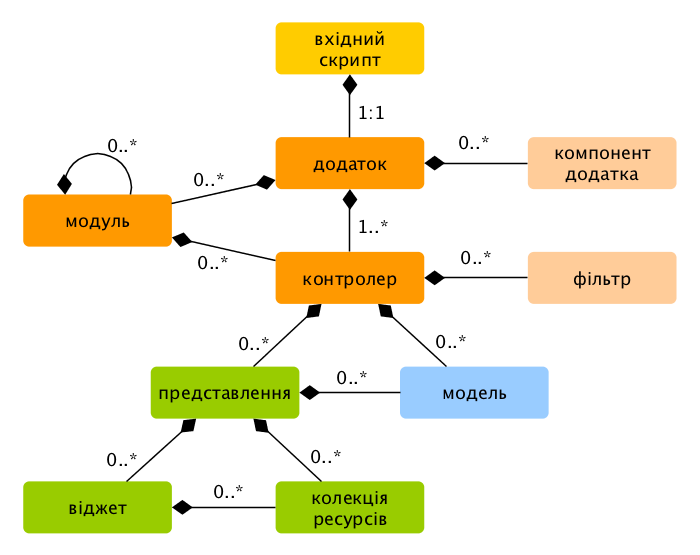
Діаграма нижче демонструє статичну структуру додатка.

В кожному додатку Yii є місце входження в додаток, web/index.php - це єдиний PHP-скрипт доступний для виконання через Web.
Він отримує вхідний запит і створює екземпляр додатку.
Додаток опрацьовує запит з допомогою його компонентів
і відправляє запит елементам MVC. Віджети використовуються у представленнях
для побудови складних та динамічних елементів інтерфейсу користувача.
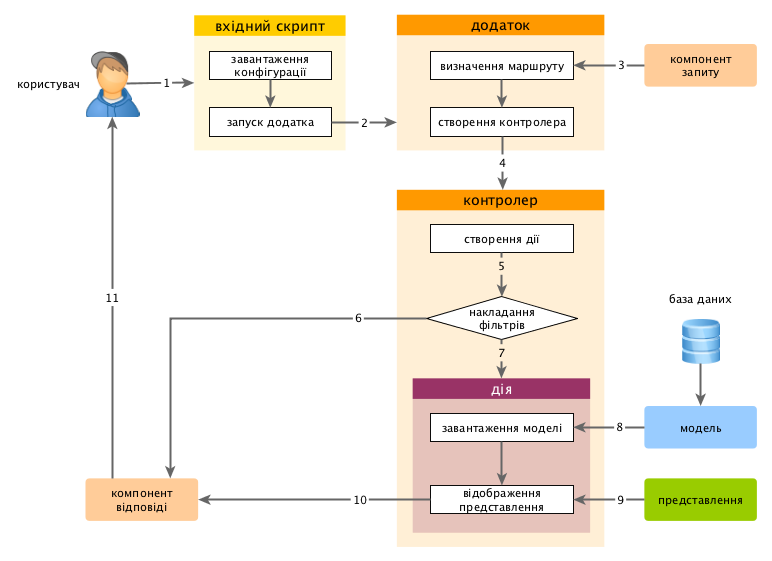
На діаграмі показано, як додаток відпрацьовує запит.

web/index.php.