
Модель-Представлення-Контролер (MVC)
Yii використовує шаблон проектування Модель-Представлення-Контролер (MVC, Model-View-Controller), який широко використовується у веб-програмуванні.
MVC спрямований на відділення бізнес-логіки від користувальницького інтерфейсу, щоб розробники могли легко змінювати окремі частини додатку, не задіваючи інші. В архітектурі MVC модель надає дані і правила бізнес-логіки, представлення відповідає за користувальницький інтерфейс (наприклад, текст, поля вводу), а контролер забезпечує взаємодію між моделлю та представленням.
Окрім цього, Yii також використовує фронт-контролер, який називається додатком (application), який інкапсулює контекст обробки запиту. Додаток збирає інформацію про запит та передає його для подальшої обробки відповідному контролеру.
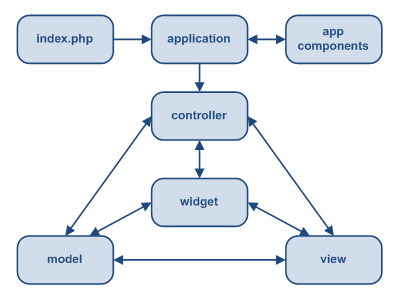
Наступна діаграма відобража структуру додатку Yii:

Типова послідовність роботи додатку Yii #
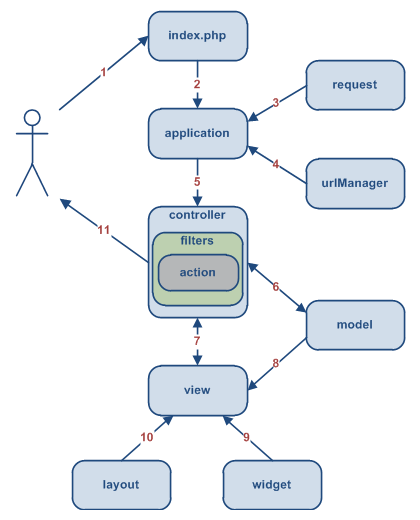
Наступна діаграма описує типову послідовність процесу обробки користувальницького запиту додатком:

- Користувач здійснює запит за допомогою URL
http://www.example.com/index.php?r=post/show&id=1, а веб-сервер обробляє його, запускаючи виконання скрипта ініціалізаціїindex.php; - Скрипт ініціалізації створює екземпляр додатку та запускає його на виконання;
- Додаток отримує детальну інформацію про запит користувача
від компонента додатку
request; - Додаток визначає запитані контролер
та дію за допомогою компоненту
urlManager. У даному прикладі контролером будеpost, який відноситься до класуPostController, а дією —show, суть якого визначається контролером; - Додаток створює екземпляр запитуваного контролеру для подальшої обробки запиту користувача. Контролер визначає
відповідність дії
showметодуactionShowу класі контролера. Далі створюються та застосовуються фільтри (наприклад, access control, benchmarking), повʼязані з даною дією, та, якщо фільтри дозволять, дія виконається; - Дія зчитує із бази даних модель
Postз ID рівним1; - Дія формує представлення
showіз даними моделіPost; - Представлення отримує та відображає атрибути моделі
Post; - Представлення виконує деякі віджети;
- Сформоване представлення додається у макет сторінки;
- Дія завершує формування представлення та виводить результат користувачу.
Для чого реклама?




